Nella scorsa lezione abbiamo visto come personalizzare l'header, rendendo la scelta del logo customizzabile.
Ora facciamo la stessa cosa per il menù così da poter aggiungere e togliere voci e ordinarle a nostro piacimento.
Torniamo al nostro file functions.php, lo apriamo e scriviamo:
function register_my_menu() {
register_nav_menu('primary',__( 'Primary menu' ));
}
add_action( 'init', 'register_my_menu' );
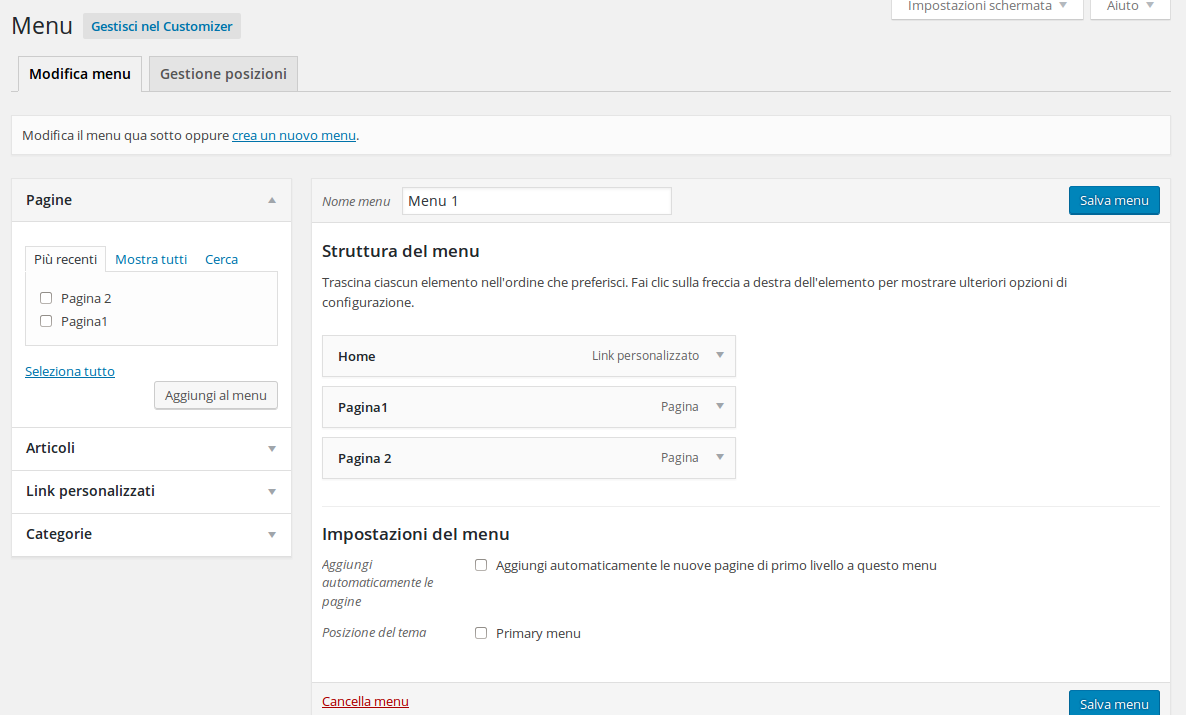
In questo modo abbiamo attivato nel pannello di amministrazione di Wordpress la voce Menù, che si trova sotto Aspetto->Menù.

Cliccando la voce Menù possiamo, per prima cosa creare il nostro menù e poi customizzarlo come più preferiamo.

Ora riteniamo il nostro haeder pronto per il nostro tema l'abbiamo reso responsive e personalizzabile da pannello, nelle prossime lezioni ci concentreremo sulla struttura dell'homepage e cominceremo finalmente a vedere il tema prendere forma.



Commenti
Ancora nessun commento per questo articolo