Ripartiamo da ciò che abbiamo fatto nell'ultimo articolo.
In particolare ci soffermiamo sulla funzione get_header_image(). Questa funzione richiama l'immagine salvata come immagine della testata. Dove viene impostata questa immagine? Andiamo a vederlo!
Apriamo la root principale del nostro tema e creiamo il file functions.php . Questo è un file fondamentale per i temi wordpress perchè dà la possibilità ai developer di aggiungere nuove funzionalità a wordpress e di modificare quelle esistenti.
Apriamo il file functions.php e scriviamo la seguente riga:
<?php
add_theme_support( 'custom-header' );
?>
Richiamando la funzione add_theme_support() andiamo ad aggiungere al nostro tema la customizzazione dell'header.
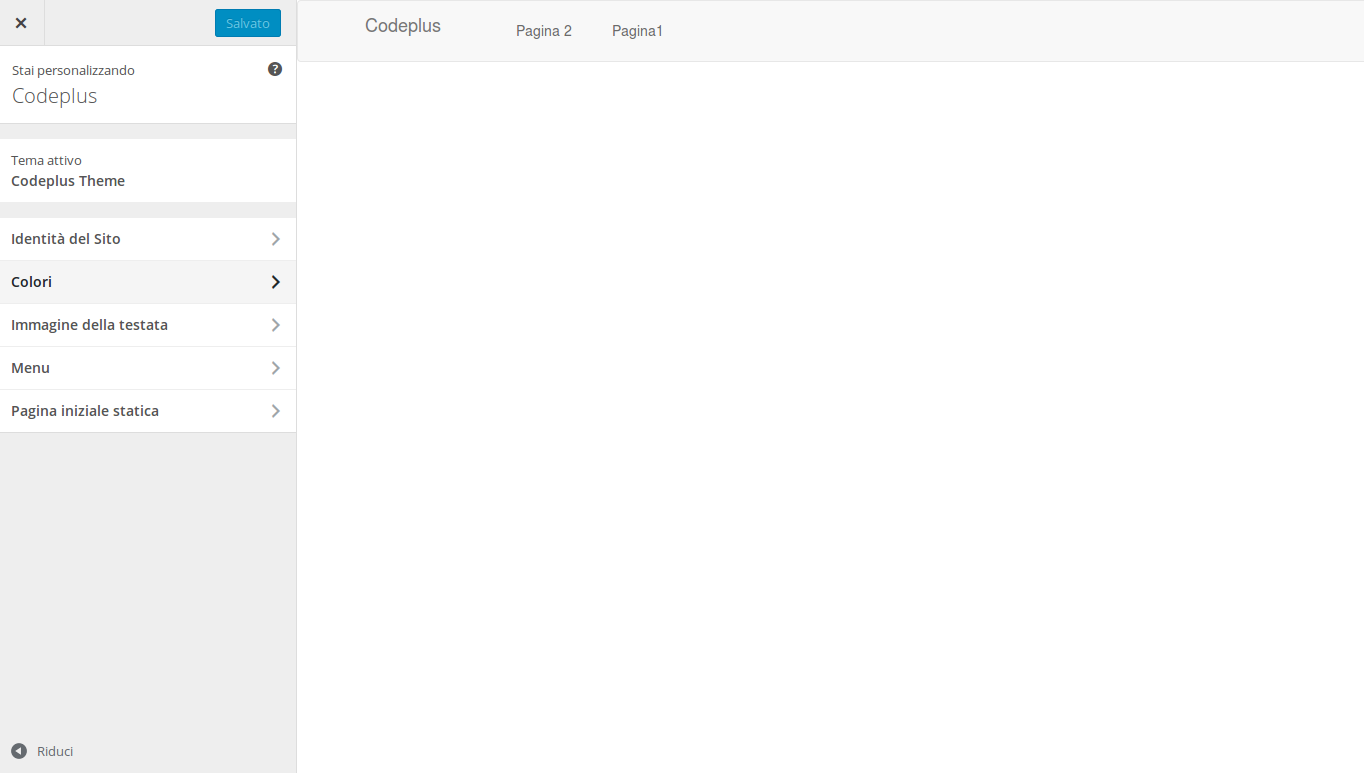
Se ora apriamo il nostro pannello di amministrazione clicchiamo su Aspetto->Personalizza vediamo che si sono create due nuove voci, Colori e Immagine della testata.

Selezioniamo Immagine della testata e carichiamo il logo del nostro sito. Ora l'immagine inserita andrà automaticamente a posizionarsi affianco del menù.
Se come nel nostro caso l'immagine è troppo grande e un po' scentrata andiamo a sistemarla da css, in aggiunta personaliziamo anche colori e padding:
.logo { width:80px; }
.navbar-brand {padding-top:5px;}
.navbar { margin-bottom:0px;
background:#D4D3CD;
border-color:#D4D3CD;
padding:10px;}
Una volta salvato il risultato dovrebbe essere simile a quello sottostante.




Commenti