In questa terza lezione cominciamo a creare il layout del nostro tema.
Per prima cosa creiamo un nuovo file che chiamiamo header.php. Come si può intuire in questo file inseriremo la 'testata' del nostro sito (head, menu di navigazione etc.) e lo richiameremo tutte le volte in cui ne avremo bisogno.
Andiamo ad inserire l'head del nostro sito
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title> <?php bloginfo('name'); ?> </title>
<!--Stylesheet Theme, Bootstrap and JQuery-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"/>
<?php wp_head(); ?>
</head>
<body>
Nell'head creato notiamo alcune particolarità.
Nel title abbiamo usato la funzione bloginfo() con parametro 'name' in questo modo il nostro tema prenderà in automatico il nome del sito impostato da noi su Impostazioni->Generali(nel pannello di amministrazione).
Per il caricamento dei fogli di stile abbiamo invece utilizzato la funzione get_stylesheet_uri() che restituisce l'url del file style.css del nostro tema.
Per semplificarci il lavoro abbiamo implementato al nostro tema il framework Bootstrap (Clicca qui per avere maggiori informazioni).
Infine abbiamo inserito la funzione wp_head() , questa funzione è molto importante ed è utilizzata come aggancio e agisce come attivatore di eventi, ma la vedremo più avanti in dettaglio.
Ora procediamo ad agganciare l' head appena creato al nostro tema. Per fare ciò apriamo l'index.php e scriviamo il seguente codice:
<?php
get_header();
?>
</body>
</html>
Con la funzione get_header() di wordpress includiamo il file header.php. Questa funzione la utilizzaremo ogni qual colta che vorremo includere l'header al template.
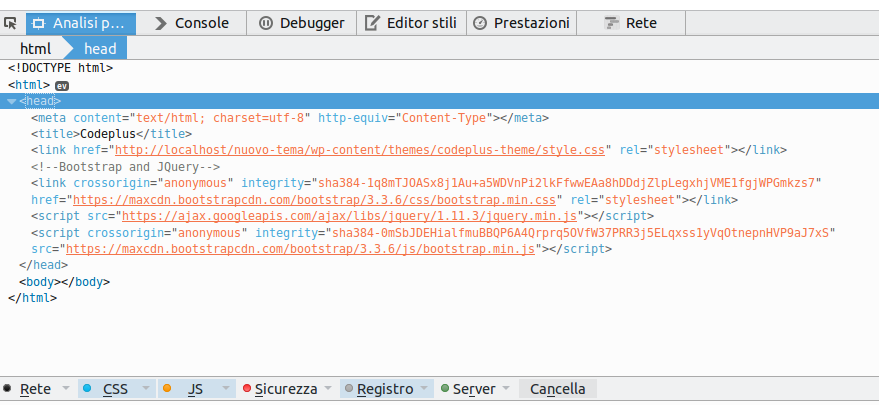
Una volta salvato i file apriamo il sito dove risiede il nostro tema, se proviamo a vedere il codice sorgente vediamo che la nostra head è stata caricata correttamente.

Nel prossimo articolo vedremo come creare un menù dinamico in wordpress.



Commenti
Ancora nessun commento per questo articolo