Ora abbiamo visto come creare il nostro footer e come agganciarlo al tema. Ma come rendere dinamico il footer? Come poterlo modificare da pannello e non dal nostro codice?
In questa lezione introduciamo i concetti di sidebar e di widget. Se già avete utilizzato wordpress sapete benissimo cosa sono e come si utilizzano. La sidebar nata principalmente per andare a creare la barra laterale sulle nostre pagine, nel tempo è mutata ed ha assunto un concetto più ampio. La sidebar può infatti essere utilizzata in più punti del nostro tema ed è adatta a tutte quelle sezioni in cui vorremo inserire appunto i nostri widget.
Nel nostro caso utilizzeremo le sidebar per creare le due colonne (quelle definite con col-sm-6) del nostro footer
In questo modo potremmo modificare, aggiungere o eliminare il contenuto direttamente dal nostro pannello in Aspetto->Widget.
Ma come si crea una sidebar in wordpress? Mettiamoci all'opera, apriamo il file functions.php e scriviamo:
function codeplus_widgets_init(){
$sidebar_args=array(
'name' => 'footer-1',
'id' => 'codeplus_footer-1',
'before_title' => '<h4 class="text-center">',
'after_title' => '</h4>'
);
register_sidebar($sidebar_args);
$sidebar_args2=array(
'name' => 'footer-2',
'id' => 'codeplus_footer-2',
'before_title' => '<h4 class="text-center">',
'after_title' => '</h4>'
);
register_sidebar($sidebar_args2);
}
add_action( 'widgets_init', 'codeplus_widgets_init' );
Partiamo dall'ultima riga. Abbiamo utilizzato add_action() già nella lezione 6 per andare a registrare il menù e ora ce lo ritroviamo. Ma cosa serve? Questa funzionalità serve per legarsi ad un ancora, gancio (in inglese definiti hooks) all'interno del codice core di Wordpress. In questo caso l'ancora è widget_init; questo vuol dire che una volta che wordpress eseguirà nel suo core le funzioni collegate a widget_init eseguirà anche la nostra funzione codeplus_widgets_init.
Non ci soffermiamo oltre sull'utilizzo di queste funzonalità in quanto non è l'obiettivo della guida, nel caso foste interessati ad approfondire vi consiglio sempre il codex ufficiale.
Passiamo all'interno della funzione codeplus_widgets_init abbiamo utilizzato due volte la funzione register sidebar che è quella che serve appunto per registrare la nostra sidebar. All'interno della funzione abbiamo passato un array con valori associati a nome, id, before_title e after_title. Ecco a cosa servono:
- Nome: è il nome della sidebar che visualizzeremo nel backend di Wordpress
- Id: è l'id univoco della sidebar
- before_title: la parte di html da inserire prima dei titoli contenuti nella sidebar.
- before_title: la parte di html da inserire dopo dei titoli contenuti nella sidebar.
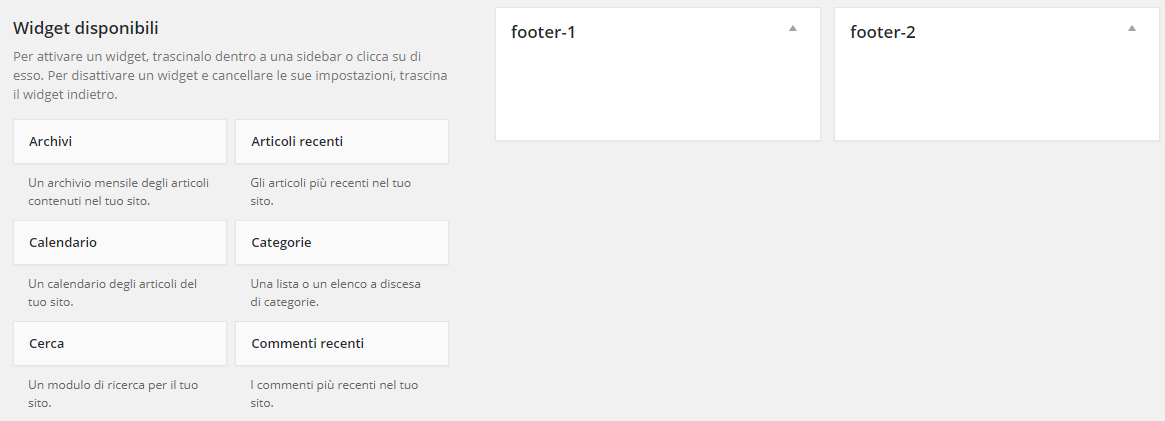
Ora che abbiamo capito come creare una sidebar in wordpress e dopo aver salvato il nostro file functions.php, entriamo nel nostro pannello, clicchiamo su Aspetto->Widget e dovremmo vedere visualizzate le nuove sidebar!

Bene, ora non ci resta che riempire le nostre sidebar con i widget che più preferiamo e una volta pronti andare a stamparli nel nostro tema. Come farlo lo vedremo nel prossimo articolo



Commenti