Capita molto spesso dopo aver creato il proprio sito Wordpress di trovarsi di fronte a problemi di velocità di caricamento e di dover aspettare diversi secondi per il caricamento della propria homepage.
La lentezza di caricameno può essere un problema non di poco conto, sia dal punto di vista dell'indicizzazione sia dal punto di vista dell'esperienza utente, portando spesso un' altissima frequenza di rimbalzo.
È quindi importante prestare attenzione e compiere alcune attività utili per velocizzare il proprio sito.
Per prima cosa vediamo alcuni utilissimi Tool per valutare e monitorare la velocità e le prestazione del proprio sito.
Pingdom

Il primo Tool che presentiamo è Pingdom. Inserendo il proprio url e selezionando da che paese si vuole compiere i test possiamo ottenere i risultati e vedere i tempi di caricamento oltre ad alcuni consigli sull'ottimizzazione*.
GTMetrix

Molto simile al precedente calcola tempi di caricamento da alcune valutazioni e dei consigli per l'ottimizzazione*.
Google Pagespeed Insights

Un po' differente dai due strumenti precedenti il Tool di Google, non si basa sui secondi di risposta ma da una valutazione in centesimi analizzando alcuni fattori onsite*.
*Per ottenere un risultato attendibile sul caricamento medio consigliamo di effettuare il test 4/5 volte a qualche minuto di differenza e fare una media tra i vari risultati ottenuti.
Una volta che abbiamo visto le prestazioni del nostro sito andiamo a vedere come procedere per velocizzare un sito wordpress, con 5 semplici passi.
1. Utilizzare il protocollo Http 2
Nel caso già non lo faceste utilizzate il nuovo protocollo http 2 e non l' http 1.1.
A differenza della versione precedente il protocollo http2 permette richieste contemporanee che diminuiscono di gran lunga i tempi di attesa per il download della pagina.
Come faccio capire che protocollo sta utilizzando il mio sito?
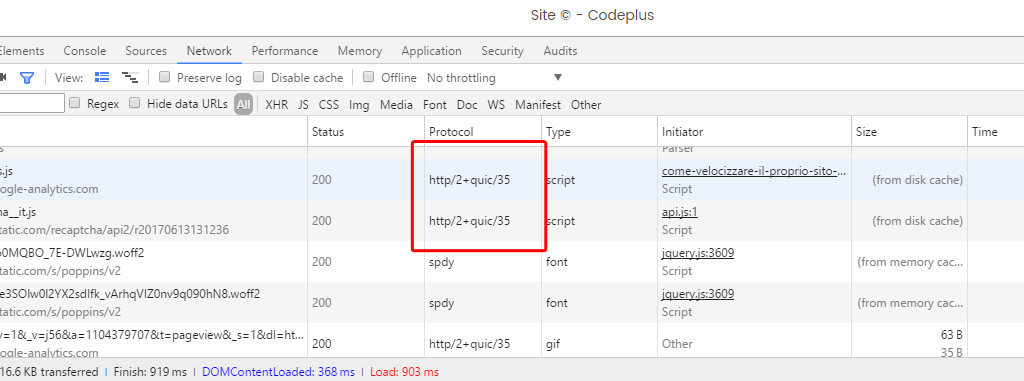
Entrate con chrome sul vostro sito, cliccate F12, questo vi aprirà la chrome DevTools. Ricaricate la pagina premendo F5 e controllate la colonna "Protocollo". Da lì potete capire che tipo di protocollo state utilizzando(Vedi immagine).
Nel caso non vedeste la colonna protocollo, cliccate con il tasto destro sui titoli della tabella e flaggate protocol.

Come posso attivare http 2? Per attivare http 2 sarà sufficiente richiederlo al vostro fornitore Hosting. Attenzione, è però obbligatorio avere anche attivo il certificato SSL e poter quindi navigare in https.
2. Ottimizzazione delle immagini
Una delle soluzioni per velocizzare il caricamento del sito è quella di ridurre il peso di dati che il server deve restituire. Per questo è molto importante avere delle immagini snelle e leggere. Quindi il primo passo è quello di ridimensionate tutte le immagini che eccedono la dimensione utilizzata nel sito, inoltre il è necessario comprimere le immagini. Un paletto che posso darvi è quello di cercare di stare al di sotto dei 500 kb per immagine.
3. Installare un plugin di Caching
Ci sono molto plugin che inseriscono un sistema di caching in modo che il server eviti di effettuare query continue al database e velocizzi la richiesta.
Tra i vari plugin ne segnaliamo 2 W3 Total Cache il più utilizzato e Fastest Cache. Consigliamo di prestare attenzione ai vari settaggi e di seguire le guide fornite dai creatori dei plugins.
4. Minificare script Js e Css
Per lo stesso motivo del punto 1 e quindi con l'obbiettivo di ridurre i Mb che il Server deve restituire, bisogna minificare sia gli script Javascript che Css, online trovate molti tool che compiono questa operazione.
5. Un buon Server, un buon Hosting
Alla base di tutto ovviamente c'è la qualità del server che utilizziamo e del servizio di hosting al quale ci affidiamo. Possiamo prendere tutti gli accorgimenti del caso ma se abbiamo un Server che ha tempi di risposta molto elevati il risultato sarà sempre negativo.
6. Ridurre le richieste al Server (Solo per chi usa ancora http 1 !)
Per chi usa http 2 questo punto non va considerato. Molto spesso, per avere un codice più ordinato si tende a creare numerosi file css e javascript. Quando vengono richamati però vengono inviati dal server ad uno ad uno aumentando di molto il numero di richieste del server, e di conseguenza aumentando i tempi di caricamento. Sarebbe quindi utile unire i numerosi file css e javascript nel minor numero possibile.
Seguendo questi facili passaggi abbiamo stimato una riduzione dei tempi di caricamento intorno il 60/70%.
Se avete richieste o volete conoscere qualche trucchetto in più per velocizzare un sito wordpress, commentate qui sotto!



Commenti
Ancora nessun commento per questo articolo