Nell'ultima lezione abbiamo visto come si crea una sidebar e come è possibile farla comparire nella schermata "widget del pannello di controllo". Ma una volta creata e popolata come possiamo richiamarla nel nostro tema?
Richiamarla all'interno del tema è abbastanza semplice e noi in questo articolo andremo a farlo vedendo come inserire le 2 sidebar all'interno del footer.
Apriamo quindi il file footer.php e lo riscriviamo così:
<div class="clearfix"></div>
<footer>
<div class="container">
<div class="row">
<div class="col-sm-6">
<?php if ( is_active_sidebar( 'codeplus_footer-1' ) ) : ?>
<ul class="sidebar">
<?php dynamic_sidebar( 'codeplus_footer-1' ); ?>
</ul>
<?php endif; ?>
</div>
<div class="col-sm-6">
<?php if ( is_active_sidebar( 'codeplus_footer-2' ) ) : ?>
<ul class="sidebar">
<?php dynamic_sidebar( 'codeplus_footer-2' ); ?>
</ul>
<?php endif; ?>
</div>
</div>
</div>
<p class="text-center">Copyright Codeplus</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>
Abbiamo sostituito alcuni elementi statitici con le 2 sidebar create nella lezione precedenti.
Con la funzione is_active_sidebar() si verifica se la sidebar è attiva e in caso affermativo viene eseguita la funzione che la richiama, dynamic_sidebar(), dove passiamo come parametro l'id della sidebar.
Abbiamo rinchiuso la sidebar all'interno di un tag <ul> perchè solitamente i widget vengono stampati come elementi <li>.
Per sistemare la parte gafrica infine inseriamo nello style.css:
ul.sidebar {
list-style: none;
padding-left: 0px;
margin:30px 0;
text-align: center;
}
Dopo aver salvato, se all'interno del pannello di amministrazione, in Aspetto->Widget abbiamo inserito nelle nostre 2 sidebar con degli elementi widget ora dovremmo trovare gli stessi elementi nel footer del nostro tema.
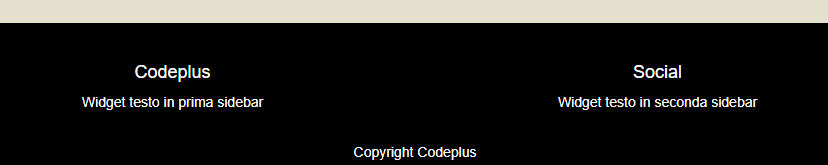
Noi abbiamo inserito dei semplici elementi di testo e questo è il risultato:

In questo articolo abbiamo posizinato delle sidebar dinamiche all'interno del footer del nostro tema, la stessa operazione la possiamo compiere inserendone una anche in una pagina interna o in un articolo.
Nellla prossima lezione andremo a vedere come si creano i template per le pagine interne.



Commenti
Ancora nessun commento per questo articolo